2024.06.03
Webサイトの商品ページに絞り込み(フィルタリング)機能を追加する方法とその効果
多くの企業やウェブサイト運営者が、自社のWebサイトを改善し、ユーザーエクスペリエンス(UX:ユーザー体験)を向上させたいと願っています。
しかし、実際に何を改善すればよいのか、どのような施策が効果的なのか、迷ってしまうことも少なくありません。
ここでは代表的なカスタマイズであり、利用者の満足度もアップする【商品の絞り込み機能の追加】について、どんな種類があるのか、どのような流れで制作が進むのかを解説します。
商品の絞り込み機能とは:フィルタリング機能とも呼ばれ、 ユーザーがカテゴリー、価格、評価、在庫状況などでWeb上の商品を絞り込むことができる機能。リアルタイムで結果を表示することで、ユーザーが求める商品を素早く見つけられる。
実際に動くものが見たい場合は、ブログ下部に絞り込み機能がありますので、そちらでご確認ください。
御社の商品ページに絞り込み機能があったら使いやすくなると思いませんか?
商品ページは商品の多様性や豊富なラインナップが魅力ですが、時にはその多さが逆にユーザーにとって情報の過多となり、目的の商品を見つけるのに時間がかかることがあります。そこで、絞り込み機能を追加することで、ユーザーが簡単に目的の商品を見つけられるようになります。
絞り込み機能を追加することで、ユーザーはカテゴリ、価格帯、ブランド、色やサイズなどの条件を選択し、それに合致する商品のみを表示することができます。例えば、特定のブランドの商品を探している場合や、特定の価格帯内で探している場合に、絞り込み機能を使うことで目的の商品に素早くたどり着くことができます。
絞り込み機能を導入することで、ユーザーがより効率的に商品を検索し、購買に至るまでのステップが簡略化されます。また、ユーザーの満足度が向上し、サイトの利便性が高まることで、購買意欲の増加やリピート率の向上にもつながるでしょう。
御社の商品ページに絞り込み機能を追加することで、ユーザーの利便性を向上させ、購買体験をより良いものにすることが期待できます。ぜひ、絞り込み機能の追加を検討してみてください。
絞り込み機能の種類/例
カテゴリ別絞り込み: 衣料品の場合は「トップス」「ボトムス」「アクセサリー」などのカテゴリで絞り込む。
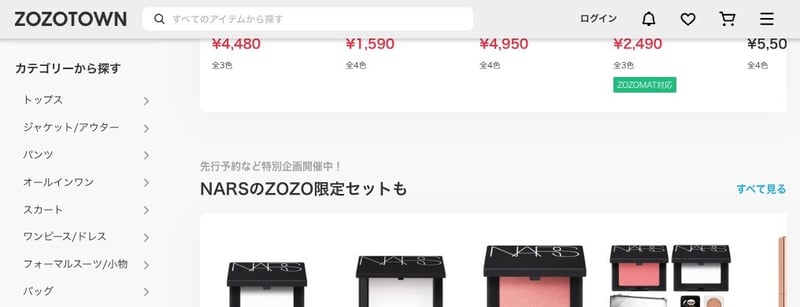
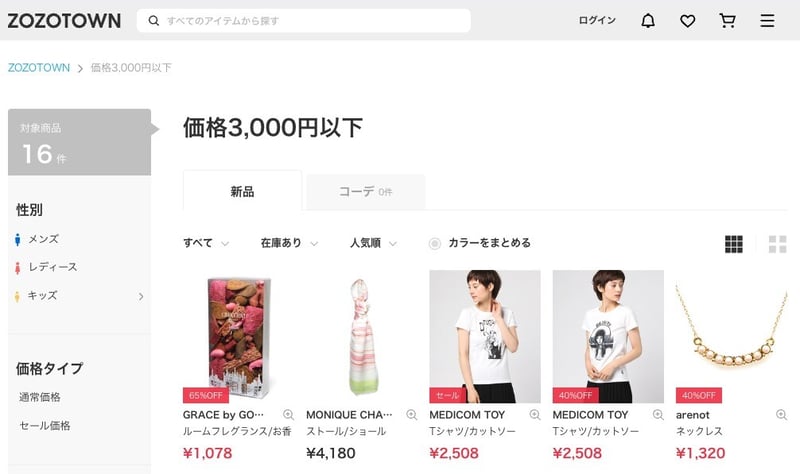
例:ZOZOTOWNの商品ページでは、衣料品のカテゴリ別絞り込みが提供されています。
価格帯別絞り込み: 1000円以下、1000円から3000円、3000円以上などの価格帯を選択して絞り込む。
例:ZOZOTOWNでは価格帯別絞り込みが可能です。
ブランド別絞り込み: 特定のブランドに属する商品のみを表示する。
例:ZOZOTOWNでは、ブランド別絞り込みが提供されています。
色やサイズ別絞り込み: 「黒」「白」「赤」などの色や、「S」「M」「L」などのサイズで絞り込む。
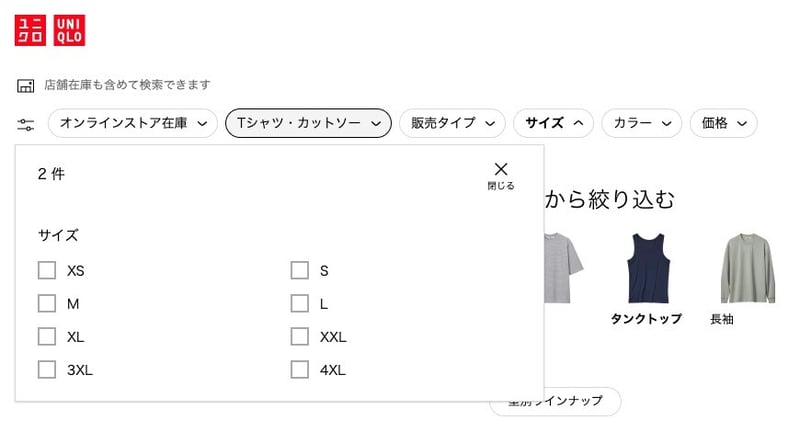
例:ユニクロの公式サイトでは、衣料品の色やサイズ別絞り込みが用意されています。
評価や人気度別絞り込み: 評価の高い商品のみを表示する、売れ筋商品のみを表示する。
例:Amazonなどのショッピングサイトでは、評価や人気度別の絞り込みが提供されています。
絞り込み機能のサンプル。
実際に作ったもので試してみましょう
ドロップボックスを使った絞り込み
「すべてのカテゴリ」のドロップダウンボタンで「いちご」を選択したあと、ボタンを押してみましょう。
表示されていたデータが「いちご」だけに絞り込まれましたか?
この絞り込み機能は、訪問者が目的の商品を簡単に見つけられるようにするためのものです。「いちご」や「みかん」などの特定の商品名やカテゴリを入力して、瞬時に商品リストを絞り込むことができます。こうした機能を導入することで、商品ページがよりユーザーフレンドリーになり、顧客の満足度向上に貢献します。
チェックボックスを使った絞り込み
チェックボックスの絞り込み機能も可能です。
これらの機能はJavaScriptというプログラミング言語を使って作成しています。
すでにあるページにこのようなプログラムを組み込むことで、簡単に操作できるページを提供でき、訪問者が探している商品をすぐに見つけられるようになります。
Webサイトを改善:商品ページへの絞り込み機能追加の流れ
商品ページへの絞り込み機能の追加について、具体的な流れを解説します。
1. ユーザーのニーズを分析する
まずは、自社の商品ページを訪れるユーザーのニーズや行動パターンを分析します。
どのような商品がよく検索されるのか、ユーザーがよく利用する絞り込み条件は何か、などをお客様と直接対面している営業マンや、お客様の声を参考に把握します。ユーザーのニーズを理解することで、効果的な絞り込み機能の設計が可能となります。
2. 絞り込み機能の設計とカスタマイズ
分析結果を元に、適切な絞り込み機能を設計します。
カテゴリ、価格帯、ブランド、色やサイズなどの絞り込み条件を選定し、ユーザーが利用しやすいUI/UXを考慮してデザインします。また、既存のWebサイトのデザインや機能との調和も重要です。
3. 技術的実装
設計した絞り込み機能をWebサイトに実装します。
HTML、CSS、JavaScriptなどの技術を使用して、絞り込み用のフィルターを設置し、選択された条件に基づいて商品を絞り込む機能を実装します。この際、モバイルフレンドリーなデザインやパフォーマンスにも配慮します。
4. テストと最適化
実装した絞り込み機能をテストし、動作が正常かどうかを確認します。
ユーザーのフィードバックを収集し、必要に応じて機能の改善や最適化を行います。ユーザーがよりスムーズに商品を検索できるように、継続的な改善を行います。
5. 効果のモニタリングと分析
絞り込み機能の追加後は、効果のモニタリングと分析を行います。
絞り込み機能の利用状況やコンバージョン率の変化などを定期的に評価し、改善の余地があれば追加の施策を検討します。
以上が、商品ページへの絞り込み機能の追加についての基本的な流れです。ユーザーのニーズを把握し、適切な機能を提供することで、Webサイトの利便性や購買体験を向上させることができます。
まずは相談から始めましょう
商品ページの改善に取り組む際は、専門家に相談したり、ご自身でホームページをチェックしてみることが大切です。
絞り込み機能が必要かどうか迷われる場合もあるかと思いますが、それも専門家との相談で明確になることでしょう。予算についても、概算を知ることで検討がスムーズに進みやすくなります。
何かご不明点やご質問がありましたら、お気軽にお問い合わせください。
インセンブルはお客様のニーズに合った最適な解決策を提供するために、お手伝いさせていただきます。